
Comment améliorer la vitesse de chargement d'un site ?
Aujourd’hui, j’aimerais t’expliquer comment améliorer la vitesse de chargement de ton site.
Tu le sais déjà, pour que ton site remonte sur Google, tu dois avoir un site fiable, sécurisé et qui charge vite. Je te recommande donc de vérifier si ton site est techniquement propre en suivant cet article. Je t’explique tout !
Mesurer la vitesse de chargement actuelle de ton site
avec Google Page Speed Insigts.
Avant de commencer, j’aimerais que tu prennes le temps d’ouvrir le lien vers Page Speed Insight de Google.
Cet outil va diagnostiquer la vitesse de chargement.
Ouvre le lien et ajoute ton url dans le moteur de recherche.
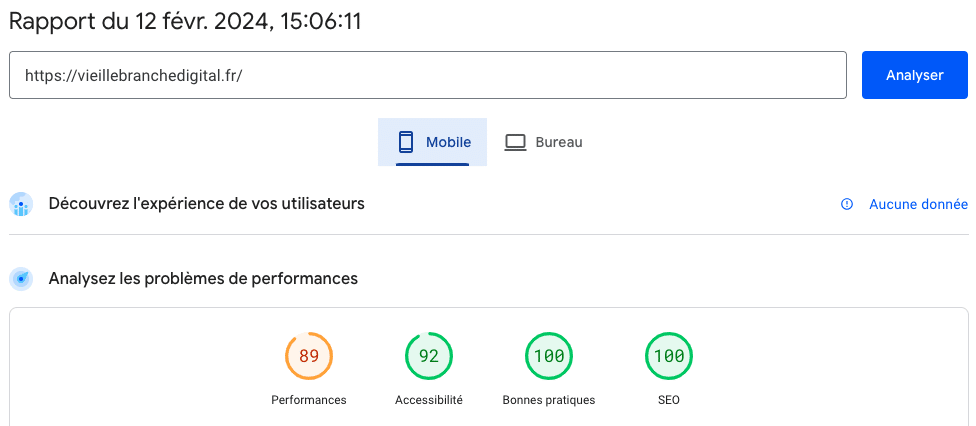
Une fois qu’il a mouliné, voici ce qu’il va te présenter :
Un diagnostic pour ton site dans sa version mobile et un diagnostic pour ton site en version ordinateur.
Le rapport performance :
C’est le rapport qui nous intéresse ici. Il va te dire à quelle vitesse charge le site, et quoi faire pour l’améliorer. Le but est d’atteindre au moins un score de 80. Au dessus de 90 ce serait encore mieux !!
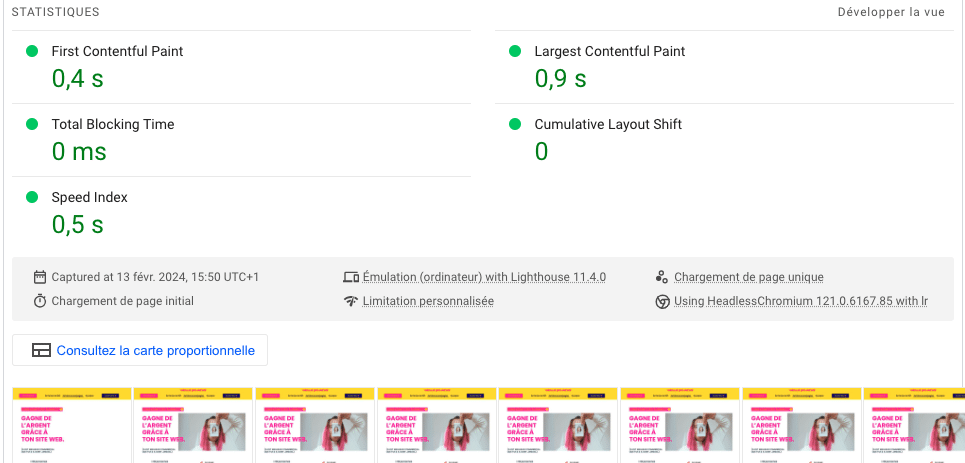
Ici tu trouveras les différentes vitesses de chargement. Je décortique tout ça pour toi.

First Contentful Paint
Lorsqu’un utilisateur arrive sur ton site, on va mesurer en combien de temps il va voir un premier contenu, mais aussi en combien de temps il va pouvoir cliquer quelque part.
La définition de Google :
“Le FCP mesure combien de temps il faut au navigateur pour afficher le premier élément du contenu après qu’un utilisateur s’est rendu sur votre page.”
En gros, le FCP c’est = premier contenu qui s’affiche pour l’utilisateur
Largest Contentful Paint
C’est la mesure de la vitesse de chargement perçue. Le contenu principal de la page est chargé. Pour rappel, la moitié des gens quitte un site au bout de 3 secondes si le site ne charge pas. Donc si l’information principale que l’utilisateur cherche, ne charge pas en moins de 3 secondes, c’est déjà trop tard.
Ce serait dommage de l’avoir fait venir jusque là pour qu’il parte aussi vite…
Idéalement un bon LCP est inférieur à 2,5s.
En gros, le FCP c’est = temps que met ton contenu principal à s’afficher.
Total Blocking Time
Pour faire simple, c’est le temps où tu ne peux rien faire sur le site = tu ne peux cliquer nul part. Pas agréable pour l’utilisateur.
En gros, le TBT = la somme de tous les temps de blocage pour chaque tâche longue.
Cumulative Layout Shift
C’est mesurer la stabilité visuelle, car elle permet de quantifier la fréquence à laquelle les utilisateurs subissent des décalages de mise en page inattendus. Mais si tu sais, tu voulais appuyer sur le bouton “refuser les cookies” et le site bouge et du coup tu cliques sur accepter sans faire exprès 😂. C’est chiant hein?
En gros le CLS = le temps pour que le site ne bouge plus !
Speed Index
Le speed index (SI), mesure à quelle vitesse le contenu d’une page est visiblement rempli. Visiblement ? Oui parce que ça va dépendre de ton écran. Exemple, tu es sur ton mobile, tu as l’impression que la page est chargée parce que tu vois le menu, la bannière et une phrase d’explication. Visiblement, le contenu est chargé, mais peut-être que le footer de la page n’est pas chargé mais tu ne le sais pas, car tu ne vois que ce qu’il y a sur ton mobile 😇
En gros, le SI = le temps de chargement perçu par les utilisateurs.
D’accord mais tout ça, ça me sert à quoi ?
Maintenant que tu en sais un peu plus sur les métriques que Google Page Speed Insight te fournis, tu vas pouvoir lire les recommandations qu’il te fait. Dans cet article je réponds aux problèmes les plus souvent rencontrés et comment améliorer la vitesse de chargement.
Comment améliorer la vitesse de chargement de ton site web ?
Je te donnes mes recomandations, mes conseils et les outils que j’utilise pour accélérer la vitesse de chargement de mon site. Comme mon site est un WordPress, certains recommandations ne s’appliquent qu’aux sites WordPress (quand je parle d’extensions notamment).
1. Choisi un thème wordpress SEO Friendly + mes recommandations
Il est important de partir sur de bonnes bases. Qui dit bonne base, dit “Thème” de ton wordpress. Le thème va vraiment définir ta structure donc ton temps de chargement.
Voici une liste des thèmes qui sont SEO Friendly, que je te recommande :
- Hello à utiliser avec le constructeur de thème Elementor. Léger et très bien pensé.
- Astra : Thème léger et rapide qui est très facile à prendre en main
- Divi avec un constructeur de thème intégré, hyper pratique.
2. Utiliser une mise en cache sur ton site et optimises tes javascripts avec wp rocket
Pour pouvoir accélérer la vitesse de ton site, il va falloir que ton site soit techniquement irréprochable. Pour cela, il va falloir faire des modifications techniques, en touchant au code de ton site. Tu n’es pas développeur web ? Moins non plus. Pour être sûr d’avoir un site techniquement fiable et rapide, je recommande d’installer l’extension WPROCKET à ton site wordpress. Cette extension est payante, et je peux comprendre que cela puisse faire peur. Alors je t’expose les 3 raisons qui ont fait que j’ai décidé de sauter le pas personnellement.
Voici 3 raisons qui m’ont fait sauter le pas :
1 ère raison : je ne suis pas dev, et je n’ai pas l’argent d’en payer un. J’ai peur de tout faire sauter si je vais dans le code. J’ai donc choisi d’utiliser une extension qui fera le travail pour moi.
2ème raison : je veux que mon SEO me rapporte des clients. Or, pour cela, il faut que je puisse me positionner sur des requêtes assez concurrentielles, j’ai donc besoin d’un pilier technique SEO irréprochable ! Le prix n’est donc pas un frein pour moi, car je compte bien rentabiliser mon site web !
3ème raison : je n’ai pas le temps pour me former sur ce sujet. Je préfère donc payer une extension qui fait très bien le job pour moi. Charge mentale à zéro !
Pour ajouter cette extension, il faut que tu ailles sur leur site et que tu télécharge l’extension. Ensuite tu vas dans tes extensions wordpress. Tu cliques sur Ajouter une extension. Puis ce bouton va se changer en “télécharger une extension”. Tu pourras implanter l’extension WP Rocket que tu as télécharger sur leur site. Le tout est joué ! Tu peux maintenant activer toutes les options qu’ils proposent et voir ton score Page Speed Insight évoluer !
Je te laisse mon lien de parrainage tu bénéficieras de 20% de réduction 🥳👇
3. Optimiser les images sur ton site web
Tu t’en doutes déjà peut-être mais les images sur ton sites sont lourdes et peuvent mettre du temps à charger. Pour répondre à un besoin de qualité mais de vitesse de chargement, un nouveau format d’image est maintenant disponible. C’est le format .webp.
Je te recommande vivement de convertir toutes les images présentes sur ton site en webp.
Tu gagneras un sacré temps de chargement de ton site tout en gardant des images de qualité !
Pour cela, tu peux :
- les convertir manuellement. Tu trouveras sur google des convertisseurs d’images en tapant : “convertir png en webp”. Tu pourras ainsi passer tes images dans ce convertisseur et les ajouter de nouveau à tes pages.
- les convertir automatiquement grâce à une extension : et là, tu t’en doutes, c’est payant. J’ai choisi et je recommande l’extension Imagify. Cette extension va convertir et compresser tes images automatiquement en webp. Même constat que pour l’extension WP Rocket = pas de temps à perdre, un site à rentabiliser, et plus de charge mentale 😂.
4. Réduire le contenu de ton site web
La première chose que j’explique à mes clientes, c’est que toutes les pages qu’elles ont sur leur page doivent avoir une utilité et un objectif. Si tu te retrouves avec des pages qui n’ont aucune utilité et aucun objectif. C’est qu’elle n’a peut être pas lieu d’être.
Alors supprime les pages qui ne te servent à rien. Mieux vaut du contenu de qualité et réfléchi que beaucoup de contenu peu qualifié et qui vont prendre de la place pour rien. Avant de supprimer la page, tu peux vérifier si elle t’apporte du trafic grâce à des outils d’analyse comme Google Analytics.
Ce constat marche aussi pour les extensions que tu n’utilises plus ! Supprimes les si elles ne te servent plus. Tu libéreras de l’espace de stockage sur ton site et donc il chargera plus vite !
5. Mets à jour ton site et tes extensions.
Dernier point important : la mise à jour de ton site et de tes extensions. C’est important que ton site soit continuellement mis à jour. Les extensions sont mis à jour pour corriger des bug et faire évoluer l’expérience utilisateur. C’est donc important de bien faire toutes les mises à jour. Je te recommande de bien enregistrer une version de ton site web régulièrement aussi. Ainsi, s’il plante, tu pourras récupérer une version pas trop vieille !
Et voilà, tu as déjà 5 conseils pour améliorer la vitesse de ton site ! Si cet article t’a plus,
alors la formation que je suis entrain de créer devrait encore plus de plaire !
OUI ! Je suis entrain de créer une formation complète pour t’aider à ta positionner en première position sur Google.
Et encore mieux, je recueille les avis des futurs (ou pas) élèves de ma formation.
C’est important pour moi de connaître tes besoins et tes envies pour créer ma formation.
J’ai donc créer une enquête pour co-créer la formation en ligne !
Si ça te tente, voici le lien vers le formulaire de co-création 🤩
En répondant à ce questionnaire, tu t’assures :
– D’avoir une formation qui répond à tes besoins et à tes attentes 🥰
– De faire partie des première personnes informées de sa sortie 😱
– Et bien sûr, d’un joli cadeau lors de son lancement 🥳
ALORS MERCI 💛 si tu prends le temps d’y répondre 🔥